안드로이드 스튜디오 기초(8) — Constraint Layout
참고 : 유투브 — 센치한 개발자
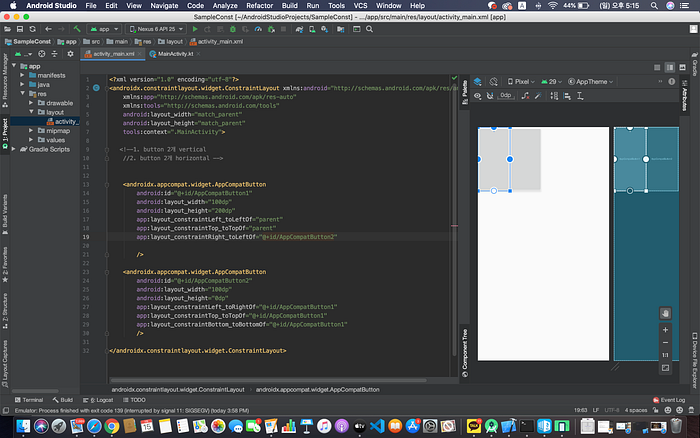
[1. vertical 로 button 2개 생성하기]


- line 14,23 : id — 제약 조건을 걸 대상을 위해 필요하다.
- 최초 기준을 잡을 요소부터 제약 조건을 시작한다.
- constraint 내 기준 방향 _to대상의 방향Of = “대상id”
- line 24 와 같이 width 를 0dp로 설정하고 line 15를 바꿔주면 위의 레이아웃에 따라 아래의 레이아웃의 width 도 함께 바뀌는 것을 확인할 수 있다.
[2. horizontal 로 button 2개 만들기]

- 제약 조건을 다 설정해준다.(오른쪽의 레이아웃 그림을 클릭하면 제약조건이 걸려있지 않은 곳은 빈 동그라미로 나온다.)
- 제약조건을 걸어준 덕분에 line 26 과 같이 height를 0dp로 설정해도 위의 레이아웃의 height에 따라 맞춰서 같이 늘어나고 줄어드는 것을 볼 수 있다.

- chain style 는 packed, spread_inside, spread 세가지 중에 선택할 수 있다.
- default 값은 spread로 굳이 설정해주지 않아도 위와 같이 여백이 똑같이 분배된다.

- chain style 을 두 레이아웃 다 packed 로 설정하면 레이아웃끼리 붙는다.
<균등 비율로 배치하려면?>

모두 서로 제약(좌우 또는 상하)을 걸고 모든 width 를 0dp 로 설정한다.
그리고 chain 으로 균등하게 배치할 레이아웃을 묶어준다. (spread가 default로 설정이 이미 되어있기 때문에 chain 속성을 쓰지 않아도 된다.)

오른쪽의 레이아웃의 width 를 100dp 로 설정해주면 남은 width 는 왼쪽의 레이아웃에 할당된다.

오른쪽 레이아웃의 visibility를 gone 으로 설정하여 보이지 않게 하면 왼쪽 레이아웃의 width가 0dp 임에도 불구하고 parent layout에 딱 맞게 늘어난다.(match)

- line 19 : 새로 생긴 기능인 goneMargin 을 통해서 gone 된 레이아웃 자리에 margin 을 넣을수도 있다.
<BaseLine>
두 레이아웃 안의 텍스트 크기가 각자 다른데 정렬을 맞추고 싶을 때 사용한다.
